Exemple simple pour essayer BootStrap
Insérer les fichiers CSS et JavaScript de la librairie (accessible directement du site):
<script src="js/bootstrap.min.js"></script> <link href="css/bootstrap.min.css" rel="stylesheet" />
Créer vos éléments HTML comme à l'habitude, mais en personnalisant le design via les classes CSS de Bootstrap.
Par exemple :
<div style="margin-bottom:20px;">
Faire un lien :
<a href="http://twitter.github.com/bootstrap/base-css.html" class="btn btn-info">
Styles de boutons
</a>
</div>
<form action="" method="get">
<div>
Faire le bouton <code>submit</code> d'un formulaire
</div>
<div style="margin-top:10px">
<input type="text" placeholder="Valeur par défaut" name="mot" />
</div>
<button class="btn btn-large btn-primary" type="submit">Sign in</button>
</form>
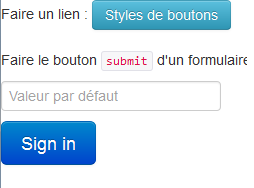
Ce code donnera le résultat suivant :

Simple et efficace !
Bon travail, continue!