Maintenant, avec le nouveau type de champ « email », la validation est à même le navigateur. Plus besoin de s’en occuper ! Évidemment, il ne faut pas oublier de faire une validation serveur.
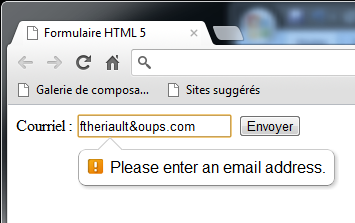
Voici un exemple de page qui contient un champ de type email.
<!DOCTYPE html> <html lang="fr"> <head> <title>Formulaire HTML5</title> <meta charset="utf-8" /> </head> <body> <form action="" method="get"> <label> Courriel : <input type="email" name="courriel" /> </label> <input type="submit" value="Envoyer" /> </form> </body> </html>

Pratique, non ?
Ne pas oublier cependant que IE et Safari ne supportent pas encore ce champ, ainsi que les navigateurs plus anciens …
Ajouter votre commentaire